Panduan Dasar Cara Menghias Blog Blogger

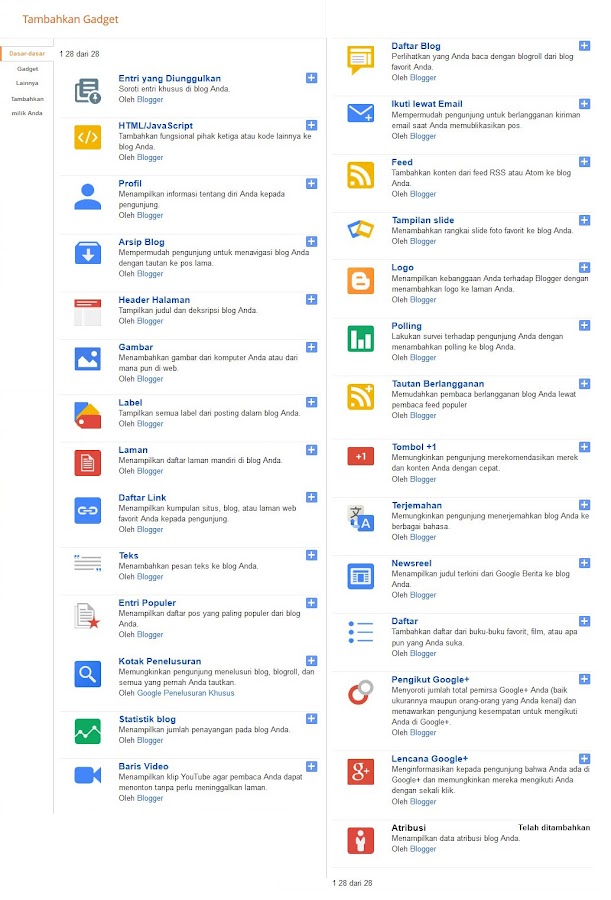
Bagaimanan Cara Menghias Blog Blogger ? Oke sobat, pada kesempatan ini saya akan menuliskan panduan dasar cara menghias blog blogger menggunakan widget untuk blog yang sudah disediakan blogger. Widget blog merupakan sebuah alat yang bisa kita gunakan untuk menghias blog, ada banyak widget untuk blog yang bisa dipasang pada blog blogger sebagai hiasan yang akan mempercantik blog kita. Mungkin panduan dasar cara menghias blog blogger menggunakan widget untuk blog yang sudah disediakan blogger ini tidak diperlukan lagi untuk mereka yang sudah lama menggunakan blogger. Pada artikel ini saya akan menuliskan bagaimana cara menghias blog blogger menggunakan fasilitas widget / gadget yang sudah ada pada blogger. Ada banyak widget untuk blog yang sudah ada pada blogger dan kita tinggal menggunakannya saja, di antara widget blog tersebut adalah widget featured / pos yang di unggulkan (widget baru), widget artikel populer, widget menu, widget arsip, widget label, widget s...