Cara Membuat Recent Post by Label / Latest Post Di Blogger
Pada artikel sebelumnya saya sudah menuliskan tutorial bagaimana cara membuat recent post sederhana di blogger loading cepat, dan pada kesempatan kali ini saya akan membahas tentang script recent post / script latest post di blogger lagi, yaitu bagaimana cara membuat recent post by label di blogger menggunakan sebuah script, yang mana script recent post by label untuk blogger ini akan menampilkan latest post / daftar artikel terbaru berdasarkan label yang kita tentukan sendiri.
Pada dasarnya tutorial cara membuat recent post by label di blogger ini sama saja dengan cara membuat recent post sederhana di blogger, yang membedakan adalah script yang digunakan, sehingga ada sedikit perbedaan pengaturannya.
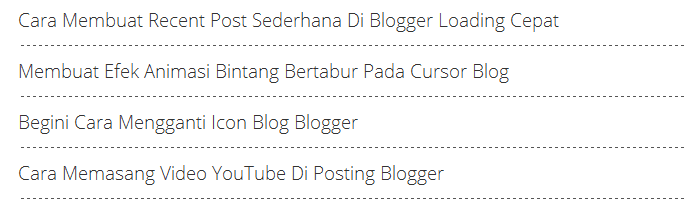
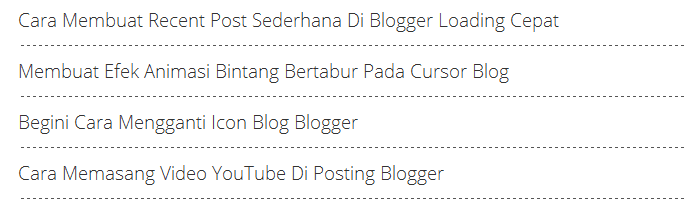
Sebelum kita mulai tutorial bagaimana cara membuat recent post by label di blogger ini, mungkin sobat ingin melihat bagaimana tampilan recent post bay label di blogger ini nantinya, untuk itu silakan lihat gambar berikut.
 Nah, seperti itulah nantinya tampilan dari recent post by label di blogger.
Nah, seperti itulah nantinya tampilan dari recent post by label di blogger.
Oke, mari kita lanjut.
Adapun script recent post by label yang harus sobat masukkan pada bagian Konten gadget HTML/JavaScript adalah ini
Pada dasarnya tutorial cara membuat recent post by label di blogger ini sama saja dengan cara membuat recent post sederhana di blogger, yang membedakan adalah script yang digunakan, sehingga ada sedikit perbedaan pengaturannya.
Sebelum kita mulai tutorial bagaimana cara membuat recent post by label di blogger ini, mungkin sobat ingin melihat bagaimana tampilan recent post bay label di blogger ini nantinya, untuk itu silakan lihat gambar berikut.

Oke, mari kita lanjut.
Cara Membuat Recent Post by Label Blogger Dengan Mudah
Langkah - langkah cara membuat recent post by label di blogger sangat mudah, dan semoga artikel ini dapat dengan mudah dimengerti.- Masuk ke dasbor blogger
- Buka halaman Tata Letak
- Klik Tambahkan Gadget
- Pilih gadget HTML/JavaScript
- Masukkan script recent post by label pada bagian Konten / Conten
- Setting sesuai keperluan
- Dan terakhir jangan lupa klik Simpan / Save
Adapun script recent post by label yang harus sobat masukkan pada bagian Konten gadget HTML/JavaScript adalah ini
<script type='text/javascript'>
function showrecentposts(json)
{
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}}
posttitle = posttitle.link(posturl);
if (standardstyling) document.write('<li>');
document.write(posttitle);}
if (standardstyling) document.write('</li>');
}
var numposts = 5;
var standardstyling = true;
</script>
<style type='text/css'>
.LatestPost li{
list-style:none;
margin:0;
padding:0.5em 0;
border-bottom:1px dashed;
}
</style>
<div class='LatestPost'>
<script type='text/javascript' src='/feeds/posts/default/-/blogger%20tutorial?orderby=published&alt=json-in-script&callback=showrecentposts'></script></div>
- Pada script di atas terdapat angkah 5 pada
var numposts = 5;, silakan ganti angka 5 tersebut dengan jumlah artikel yang ingin ditampilan - Pada script recent post by label di atas juga terdapat kode
blogger%20tutorial, silakan ganti kode tersebut dengan nama label blog sobat yang ingin ditampilkan daftar artikel terbarunya. bagian ini yang terpenting untuk menampilkan latest post / daftar artikel terbaru berdasarkan label yang diinginkan. - Satu lagi, pada kode di atas juga terdapat kode CSS yang mana kode ini bisa sobat gunakan untuk memodofikasi tampilan dari daftar artikel terbaru berdasarkan label tersebut, yang mana kode CSS yang bisa sobat modifikasi berada antara kode <style type='text/css'> dan </style>.



Komentar
Posting Komentar