Cara Membuat Related Post / Artikel Terkait Di Blogger
Ada beberapa cara membuat artikel terkait di blogger yang bisa kita gunakan.
Sobat, pada kesempatan kali ini saya akan menuliskan bagaimana cara membuat related post di blogger sederhana tanpa gambar / thumbnail.
Artikel terkait ini hanya akan menampilkan judul dari artikel terkait berdasarkan label dengan jumlah artikel terkait yang bisa kita tentukan sesuai keinginan.
Oke, mari kita mulai.
 Untuk membuat related post di blogger dengan tampilan sederhana ini maka kita harus mengedit template yang digunakan.
Untuk membuat related post di blogger dengan tampilan sederhana ini maka kita harus mengedit template yang digunakan.
Tujuannya adalah untuk menambahkan kode script related post.
Adapun langkah - langkah membuat related post di blogger adalah sebagai berikut :
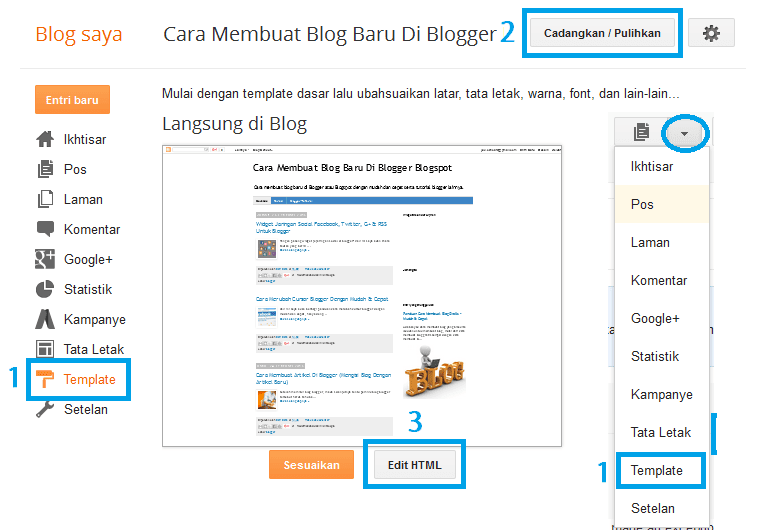
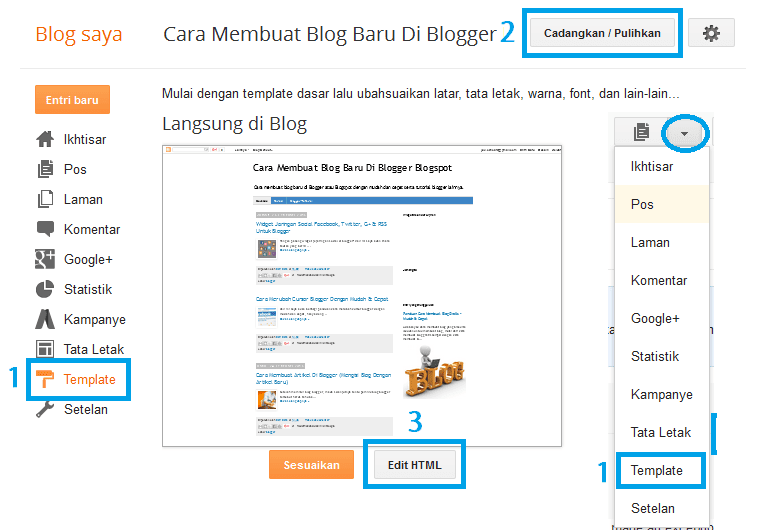
Pertama silakan masuk ke dasbor blogger, dan buka halaman Template yang ada pada dasbor blogger.
Apabila sudah berada pada halaman Template maka sebaiknya Backup / Cadangkan dahulu template yang sobat gunakan untuk jaga - jaga jika terjadi hal - hal yang tidak diinginkan.
Walau sebenarnya ini tidak wajib dan bukan bagian dari cara membuat related post di blogger.
Namun menurut saya ini sangat perlu dilakukan, sehingga jika terjadi hal - hal yang tidak diinginkan seperti template error, dan lain sebagainya kita dapat dengan mudah mengembalikan seperti semula (sebelum template di edit).
Selanjutnya klik tombol Edit Html, maka sobat akan dibawa ke halaman editor template blogger.

Temukan kode
Cari kode
atau
Kemudian pasang kode berikut di bawah kode
Terakhir silakan simpan pengaturan template dengan cara mengklil tombol Selesai.
Sekarang silakan buka salah satu artikel yang ada pada blog sobat.
Mudah - mudahan related post / artikel terkait sudah tampil.
Namun jika related post tidak tampil, maka mungkin ada kesalahan waktu memasang kode widget related post tadi atau artikel yang sobat buka tidak memiliki label atau mungkin juga label yang ada pada artikel tersebut hanya memiliki 1 artikel saja.
Selamat mencoba dan mudahan artikel ini mudah dimengerti dan ada manfaatnya.
Sobat, pada kesempatan kali ini saya akan menuliskan bagaimana cara membuat related post di blogger sederhana tanpa gambar / thumbnail.
Artikel terkait ini hanya akan menampilkan judul dari artikel terkait berdasarkan label dengan jumlah artikel terkait yang bisa kita tentukan sesuai keinginan.
Oke, mari kita mulai.
Membuat Related Post Sederhana Tanpa Thumbnail

Tujuannya adalah untuk menambahkan kode script related post.
Adapun langkah - langkah membuat related post di blogger adalah sebagai berikut :
Pertama silakan masuk ke dasbor blogger, dan buka halaman Template yang ada pada dasbor blogger.
Apabila sudah berada pada halaman Template maka sebaiknya Backup / Cadangkan dahulu template yang sobat gunakan untuk jaga - jaga jika terjadi hal - hal yang tidak diinginkan.
Walau sebenarnya ini tidak wajib dan bukan bagian dari cara membuat related post di blogger.
Namun menurut saya ini sangat perlu dilakukan, sehingga jika terjadi hal - hal yang tidak diinginkan seperti template error, dan lain sebagainya kita dapat dengan mudah mengembalikan seperti semula (sebelum template di edit).
Selanjutnya klik tombol Edit Html, maka sobat akan dibawa ke halaman editor template blogger.

Temukan kode
]]></b:skin> kemudian sisipkan kode CSS berikut tepat di atas kode ]]></b:skin> (di antara <b:skin><![CDATA[ dan ]]></b:skin>).related-post {padding:5px 10px;floatLleft;clear: both;}
.related-post h4{padding:0;margin:0.5em 0 1em 0;}Cari kode
</head> dan pasang script related post sederhana untuk blogger di bawah tepat di atas kode </head> tadi (intinya harus berada di antara kode <head> dan </head>)<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>var relatedTitles = new Array();var relatedTitlesNum = 0;var relatedUrls = new Array();function related_results_labels(json) {for (var i = 0; i < json.feed.entry.length; i++) {var entry = json.feed.entry[i];relatedTitles[relatedTitlesNum] = entry.title.$t;for (var k = 0; k < entry.link.length; k++) {if (entry.link[k].rel == 'alternate') {relatedUrls[relatedTitlesNum] = entry.link[k].href;relatedTitlesNum++;break;}}}}function removeRelatedDuplicates() {var tmp = new Array(0);var tmp2 = new Array(0);for(var i = 0; i < relatedUrls.length; i++) {if(!contains(tmp, relatedUrls[i])) {tmp.length += 1;tmp[tmp.length - 1] = relatedUrls[i];tmp2.length += 1;tmp2[tmp2.length - 1] = relatedTitles[i];}}relatedTitles = tmp2;relatedUrls = tmp;}function contains(a, e) {for(var j = 0; j < a.length; j++) if (a[j]==e) return true;return false;}function printRelatedLabels() {var r = Math.floor((relatedTitles.length - 1) * Math.random());var i = 0;document.write('<ul>');while (i < relatedTitles.length && i < 20) {document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a></li>');if (r < relatedTitles.length - 1) {r++;} else {r = 0;}i++;}document.write('</ul>');}</script>
</b:if><b:includable id='post' var='post'> dan cari kode<data:post.body/>atau
<div class='post-footer-line post-footer-line-3'>Kemudian pasang kode berikut di bawah kode
<data:post.body/> atau <div class='post-footer-line post-footer-line-3'> yang ada pada area <b:includable id='post' var='post'> ... </b:includable><b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&amp;callback=related_results_labels&amp;max-results=5"' type='text/javascript'/>
</b:loop></b:if>
<div class='related-post'>
<h4>Artikel Terkait</h4>
<script type='text/javascript'>removeRelatedDuplicates();printRelatedLabels();</script>
</div><div style='clear: both;'/>
</b:if>max-results=5), silakan ganti angka 5 tersebut dengan jumlah related post yang ingin sobat tampilkan.Terakhir silakan simpan pengaturan template dengan cara mengklil tombol Selesai.
Sekarang silakan buka salah satu artikel yang ada pada blog sobat.
Mudah - mudahan related post / artikel terkait sudah tampil.
Namun jika related post tidak tampil, maka mungkin ada kesalahan waktu memasang kode widget related post tadi atau artikel yang sobat buka tidak memiliki label atau mungkin juga label yang ada pada artikel tersebut hanya memiliki 1 artikel saja.
Selamat mencoba dan mudahan artikel ini mudah dimengerti dan ada manfaatnya.



Komentar
Posting Komentar