Cara Membuat Responsive Menu Sederhana Di Blogger
Apa itu Responsive menu dan bagaimana cara membuat menu responsive sederhana di blogger ?
Pada dasarnya blogger sudah menyediakan widget menu yang mana jika kita menggunakan widget menu tersebut dan kemudian mengaktifkan template blogger versi Seluler maka menu tersebut akan menjadi sebuah menu responsive.
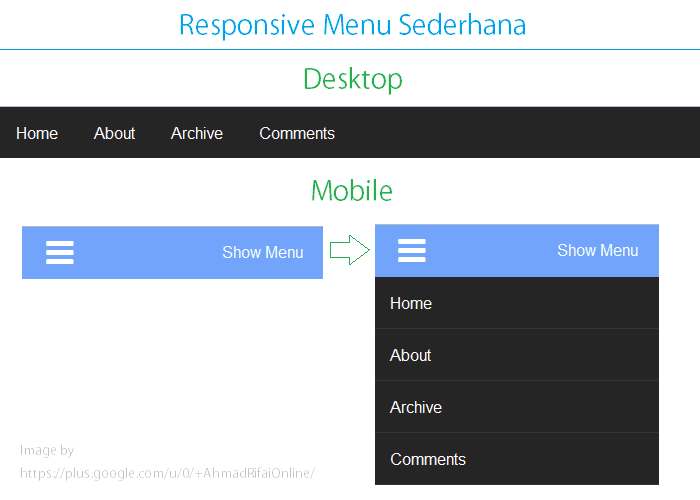
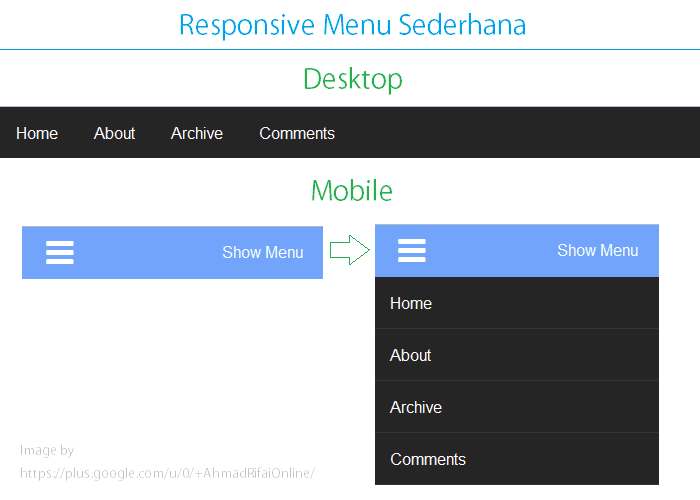
Responsive menu adalah sebuah menu navigasi yang ada pada sebuah blog misalnya blog blogger yang mana lebar menu tersebut akan menyesuaikan ruang di mana menu tersebut ditampilkan, misalnya blog dilihat pada handphone maka menu tersebut akan sesuai lebarnya bahkan kadang dengan tampilan berbeda seperti menu pada template Seluler blogger.
Pada tutorial ini saya akan menuliskan sebuah tutorial blogger yaitu bagaimana cara membuat menu responsive sederhana di blogger tanpa dropdown menu / multy level menu dan bukan floating menu ya, namun jika nantinya ingin dijadikan floating menu juga bisa kok dengan menambahkan kode css atau script untuk menjadikannya sebagai floating menu.

Berikut langkah demi langkah cara membuat menu responsive sederhana di blogger dengan mudah dan cepat :

Sekilas info :
Ada, tapi ini agak sulit dan saya juga tidak bisa menuliskannya secara pas / pasti, caranya yaitu lewat edit HTML Template, yang artinya kita harus menyisipkan kode html dan kode css responsive menu tersebut pada template yang kita gunakan.
Untuk membuat menu responsive di blogger dengan cara ini silakan sobat menuju ke halaman Template pada Dasbor blogger, setelah itu Backup / Cadangkan dahulu template yang sobat gunakan sebagai jaga - jaga.
Jika proses backup sudah selesai silakan klik tombol Edit HTML yang berada di bawah tampilan template yang sobat gunakan.

Cari kode
Selanjutnya pasang kode HTML menu responsive yang sudah saya sediakan di atas pada posisi yang sobat inginkan (harus di antara
Sebagai gambaran saja, bisanya kode html menu diletakkan tidak jauh dari kode ini
Semoga cara membuat menu responsive sederhana di blogger dapat dipahami dan ada manfaatnya.
Pada dasarnya blogger sudah menyediakan widget menu yang mana jika kita menggunakan widget menu tersebut dan kemudian mengaktifkan template blogger versi Seluler maka menu tersebut akan menjadi sebuah menu responsive.
Responsive menu adalah sebuah menu navigasi yang ada pada sebuah blog misalnya blog blogger yang mana lebar menu tersebut akan menyesuaikan ruang di mana menu tersebut ditampilkan, misalnya blog dilihat pada handphone maka menu tersebut akan sesuai lebarnya bahkan kadang dengan tampilan berbeda seperti menu pada template Seluler blogger.
Pada tutorial ini saya akan menuliskan sebuah tutorial blogger yaitu bagaimana cara membuat menu responsive sederhana di blogger tanpa dropdown menu / multy level menu dan bukan floating menu ya, namun jika nantinya ingin dijadikan floating menu juga bisa kok dengan menambahkan kode css atau script untuk menjadikannya sebagai floating menu.

Cara Membuat Responsive Menu Sederhana Di Blogger Tanpa Script / jQuery
Ada banyak cara membuat menu responsive sederhana di blogger, selain itu ada banyak script / jQuery yang bisa digunakan untuk membuat menu responsive, namun di sini saya akan menuliskan cara membuat menu responsive sederhana di blogger tanpa script / jQuery, dan mungkin pada kesempatan lain saya akan membahas yang lainnya.Cara Membuat Menu Responsive Sederhana Di Blogger Paling Mudah & Tanpa Resiko
Di sini saya akan memulai dengan menuliskan cara membuat menu responsive sederhana di blogger yang menurut saya paling mudah, yaitu dengan cara menggunakan ruang widget untuk blog yang sudah disediakan blogger.Berikut langkah demi langkah cara membuat menu responsive sederhana di blogger dengan mudah dan cepat :
- Masuk ke Dasbor blogger
- Klik / buka halaman Tata Letak blogger
- Klik Tambahkan Gadget / Add A Gadget
- Pilih Gadget HTML/JavaScript pada posisi di mana sobat ingin menampilkan menu tersebut (pada umumnya pada widget lebar yang berada di bawah header)
- Masukkan kode html dan css menu responsive yang sudah saya sediakan pada bagian Konten / Content
- Klik Simpan / Save

Sekilas info :
- Setiap template blogger memiliki struktur tata letak widget yang berbeda - beda, sebagian template blogger mungkin tidak menyediakan ruang widget / gadget lebar di bawah header, yang mungkin ini disebabkan template tersebut sudah menyediakan menu navigasi yang harus kita edit lewat Edit HTML Template.
- Apabila sobat sudah menggunakan template blogger yang responsive mungkin tidak memerlukan responsive menu sederhana ini lagi, karena pada umumnya template blogger yang beredar sudah tersedia menu responsive juga, yang harus dilakukan hanya mengedit menu yang sudah disediakan itu saja.
Kode CSS menu responsive sederhana
<!--- Kode CSS Menu Responsive Sederhana --->
<style type="text/css">
body{font-family:"Roboto",sans-serif!important;font-size: 100%;margin:0px;padding:0px;}
/*Navmenu*/
#nav {
background:#252525;
}
#nav ul {
margin:0;
padding:0;
}
#nav li {
list-style:none;
display:-moz-inline-stack;
display:inline-block;
zoom:1;
*display:inline;
margin:0;
padding:0;
}
#nav li a {
display:block;
text-decoration:none;
color:white;
padding:1em;
}
#nav li a:hover {
color:white;
background:#191919;
}
.show-menu {
background: #71a4fa;
text-decoration: none;
color: #fff;
text-align: left;
padding: 10px 5px;
display: none;
}
.show-menu b{
font-size:30px;
}
.show-menu span{
margin-right: 1em;
float:right;
}
#nav input[type=checkbox]{
display: none;
}
#nav input[type=checkbox]:checked ~ #menus {
display: block;
}
/*css-styles-responsive*/
@media screen and (max-width:768px){
#nav ul {
position: static;
display: none;
}
#nav li {
border-bottom: 1px solid #333;
}
#nav ul li, #nav li a {
width: 100%;
}
#nav li a{
display:block;
height:auto;line-height:normal;
}
#nav li a {
text-align:left;
}
.show-menu {
display:block!important;
line-height:30px;
}
.show-menu:hover {
cursor:pointer;
}
label {
margin:0!important;
}
}
</style>Kode HTML menu responsive sederhana
<!--- Kode HTML Menu Responsive Sederhana --->
<nav id='nav'>
<label class='show-menu' for='show-menu'><b>☰</b> <span>Show Menu</span></label>
<input autocomplete='off' id='show-menu' role='button' type='checkbox'/>
<ul id='menus'>
<li><a href='/'>Home</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Archive</a></li>
<li><a href='#'>Comments</a></li>
</ul>
</nav>- Pada kode HTML menu responsive sederhana di atas terdapat kode #, silakan ganti kode # tersebut dengan tautan / url yang sobat inginkan.
- Pada kode menu juga terdapat tulisan About, Archiv, dan Comments, silakan ganti tulisan tersebut dengan nama menu yang sobat inginkan
- Satu kode menu akan diawali dengan kode
<li>dan di akhiri dengan kode</li>atau seperti ini<li><a href='#'>Nama Menu</a></li>, jadi apabila sobat ingin menambahkan lagi menu tersebut maka caranya adalah menambahkan kode<li><a href='#'>Nama Menu</a></li>sebelum kode</ul>(intinya harus berada di antara kode<ul>dan</ul>)
Alternatif Cara Membuat Menu Responsive Sederhana Di Blogger
Adakah cara lain yang bisa dilakukan untuk membuat menu responsive sederhana di atas ?Ada, tapi ini agak sulit dan saya juga tidak bisa menuliskannya secara pas / pasti, caranya yaitu lewat edit HTML Template, yang artinya kita harus menyisipkan kode html dan kode css responsive menu tersebut pada template yang kita gunakan.
Untuk membuat menu responsive di blogger dengan cara ini silakan sobat menuju ke halaman Template pada Dasbor blogger, setelah itu Backup / Cadangkan dahulu template yang sobat gunakan sebagai jaga - jaga.
Jika proses backup sudah selesai silakan klik tombol Edit HTML yang berada di bawah tampilan template yang sobat gunakan.

Cari kode
</head> kemudian letakkan seluruh kode CSS resvosive menu yang sudah saya sediakan di atas tepat di atas kode </head>, atau pada posisi lain juga boleh.Selanjutnya pasang kode HTML menu responsive yang sudah saya sediakan di atas pada posisi yang sobat inginkan (harus di antara
<body> dan </body>), untuk posisi yang pasnya saya tidak bisa memberi tahu secara pasti, karena setiap template blogger memiliki struktur yang berbeda - beda.Sebagai gambaran saja, bisanya kode html menu diletakkan tidak jauh dari kode ini
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Judul Blog (Header)' type='Header'> .............................................................
</b:widget>
</b:section>Semoga cara membuat menu responsive sederhana di blogger dapat dipahami dan ada manfaatnya.



Komentar
Posting Komentar